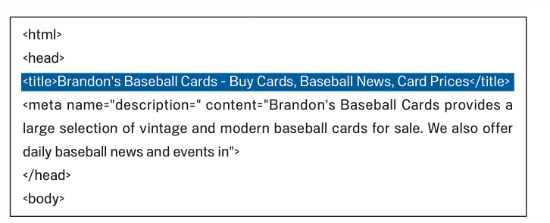
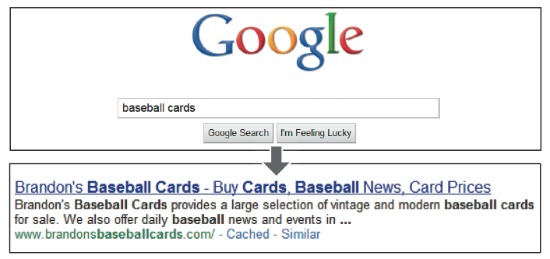
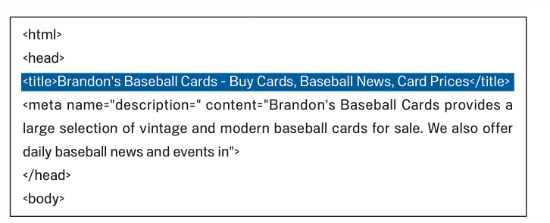
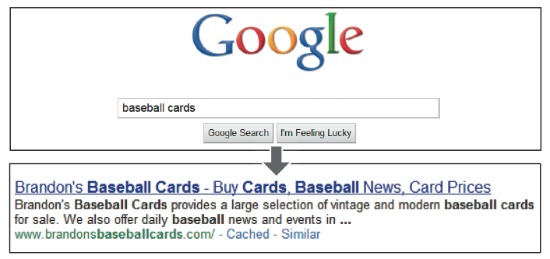
Title tag Each page on your website or each blog post you create has a main heading or article title. Indicate page titles by using title tags. Title tags tell both users and search engines what the page is about and should incorporate meaningful key words. The
title tag should be placed within the
head tag of the HTML document. If your page appears in search results, the contents of the title tag will appear in the first line of the results. The title for your home page can list your website/business name as well as location.

 H1 tag
H1 tag H1 tags and title tags are similar as both help readers and search engines understand what the page is about. The title tag is what the user sees on the page, so you can make the title tag shorter for readability and user-friendliness whereas the H1 tag maps out the structure of the site’s content to users and search engines. There are six sizes of heading tags beginning with H1 (the most important) and ending with H6 (least important). H1 tags are an important website component for catching the user’s eye and help to create a uniform styling on a website.
Some best practices for H1 tags include: • Each page should have its own unique H1 tag
• H1 tag should act as a meaningful title to the page content
• Use focused and meaningful key words in the H1 tag but keep the text succinct and on point
• There is no length restrictions for an H1 tag, but it should make sense to the person visiting your page so they can easily identify what the page is about In conclusion, for a well structured, search-engine optimized website, ensure that you populate both the title tag and H1 tag with relevant and meaningful key words that describe the content of the page. Image source:
Google SEO Starter Guide 
 H1 tag H1 tags and title tags are similar as both help readers and search engines understand what the page is about. The title tag is what the user sees on the page, so you can make the title tag shorter for readability and user-friendliness whereas the H1 tag maps out the structure of the site’s content to users and search engines. There are six sizes of heading tags beginning with H1 (the most important) and ending with H6 (least important). H1 tags are an important website component for catching the user’s eye and help to create a uniform styling on a website. Some best practices for H1 tags include: • Each page should have its own unique H1 tag
• H1 tag should act as a meaningful title to the page content
• Use focused and meaningful key words in the H1 tag but keep the text succinct and on point
• There is no length restrictions for an H1 tag, but it should make sense to the person visiting your page so they can easily identify what the page is about In conclusion, for a well structured, search-engine optimized website, ensure that you populate both the title tag and H1 tag with relevant and meaningful key words that describe the content of the page. Image source: Google SEO Starter Guide
H1 tag H1 tags and title tags are similar as both help readers and search engines understand what the page is about. The title tag is what the user sees on the page, so you can make the title tag shorter for readability and user-friendliness whereas the H1 tag maps out the structure of the site’s content to users and search engines. There are six sizes of heading tags beginning with H1 (the most important) and ending with H6 (least important). H1 tags are an important website component for catching the user’s eye and help to create a uniform styling on a website. Some best practices for H1 tags include: • Each page should have its own unique H1 tag
• H1 tag should act as a meaningful title to the page content
• Use focused and meaningful key words in the H1 tag but keep the text succinct and on point
• There is no length restrictions for an H1 tag, but it should make sense to the person visiting your page so they can easily identify what the page is about In conclusion, for a well structured, search-engine optimized website, ensure that you populate both the title tag and H1 tag with relevant and meaningful key words that describe the content of the page. Image source: Google SEO Starter Guide 